I. ASCII projects

GlassGiant ASCII
The pictures for my first ASCII work on GlassGiant.com are of lovely Hello Kitty and SpongeBob. The art convertor was very simple and easy to work with. I applied default setting and input the web URL to the image. Then got the results.
Convert into ASCII
Original Ladybug Image
Convert into HTML
Original Image of Little Yini
Convert into Matrix
Convert into ASCII
Convert into HTML
Original Ted Image
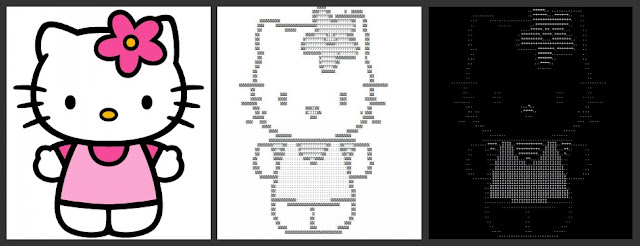
TEXT-IMAGE ASCII
There are three types of convertors on the TEXT-IMAGE.com. The program has more good features and fun. As shown in above, I practiced ASCII, HTML and Matrix convertors respectively. Teddy bear one should be my favorite and most successful piece so I converted it to all three forms.
II. Tag Coulds Project
For this project, I used Tagxedo Creator. Firstly, I uploaded the lyric of a song called Love Paradise. Therefore, I chose the one of heart shapes to match with the meaning. Then set the theme color as constantin and the font as Vladimir Script. Finally, the result was saved as 2MP PNG file.
III. Textorizer Projects
Textorizer 1
I used the sketch of me and my husband to make this textorizer 1 image. Firstly, I cropped the picture using Pixlr Advaned and saved it. Then uploaded it on Textorizer 1. Then I input the text words as love happy brian yini and set the opacity as 0. The number of strings was about 12000 and the range of font sizes was 10-28. After set the output size as 1236x1000, I made the final image.
Textorizer 2
The theme of this image is baby Yini and her parents. I remember the opacity was set as 150. The words I input was an essay from online talked about "love between my parents and me".
Excoffizer
I want to use this one as an example to explain how I made these pictures. The output size was set to 1005x1196, the numbers of opacity, angle, wiggle, and space between lines ware adjusted as 50, 30.9, 13.5, 3 respectively. And the stretch X and Y were 1.1 and 1.2. All these settings were obtained through my experiments. By the way, the photo is of my favorite top famous singer in China called Chris Lee. I found the result made the best effects as well as kept her charming look.